Introduction
As we discussed previous article, we focused on how to create a login page, and how to navigate from one form to another.In this article we will focus on the menu Bar.we will add additional functionality to our sample Application.
Add the menu name and Page Fn(ContentPage information will be stored).
Category.cs
- public class Category
- {
- public string Name
- {
- get;
- set;
- }
- public Func<dynamic> PageFn
- {
- get;
- set;
- }
- public Category(string name, Func<dynamic> pageFn)
- {
- Name = name;
- PageFn = pageFn;
- }
- }
Step 2
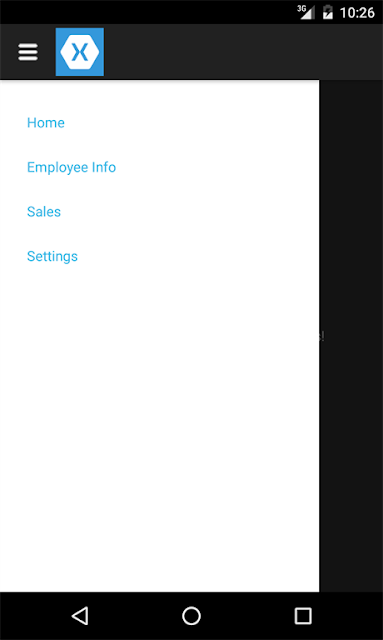
Create menu page, right click in Menu folder and Select Add-->New Item. Select Cross-Platform Under Forms ContentPage , add a name MenuPage and click OK. Now,create an objects for the category to add menu details ,pass it to ListView and create Itemseleted event so that when user touch MenuItem corresponding page will load.
Step 3
We need Menu Icon so that user can click the menu icon and see the Menulist for that We have to add Menu icon, add both project IOS (under Resources) and Android (under Resources->Drawable) and add some sample pages for menu like Settings.cs, Sales.cs, EmpInfo.cs pages.
We need Menu Icon so that user can click the menu icon and see the Menulist for that We have to add Menu icon, add both project IOS (under Resources) and Android (under Resources->Drawable) and add some sample pages for menu like Settings.cs, Sales.cs, EmpInfo.cs pages.
MenuPage.cs
- public class MenuPage : ContentPage
- {
- public MenuPage()
- {
- Title = "Menu";
- Icon = "menu.png";
- Padding = new Thickness(10, 20);
- BackgroundColor = Color.White;
- var categories = new List<Category>
- {
- new Category("Home", () => new MainPage()),
- new Category("Employee Info", () => new EmpInfo()),
- new Category("Sales", () => new Sales()),
- new Category("Settings", () => new Settings()),
- };
- var dataTemplate = new DataTemplate(typeof(TextCell));
- dataTemplate.SetBinding(TextCell.TextProperty, "Name");
- var listView = new ListView
- {
- ItemsSource = categories,
- ItemTemplate = dataTemplate
- };
- listView.ItemSelected += (sender, e) =>
- {
- if (OnMenuSelect != null)
- {
- var category = (Category)e.SelectedItem;
- var categoryPage = category.PageFn();
- OnMenuSelect(categoryPage);
- }
- };
- Content = listView;
- }
- public Action<dynamic> OnMenuSelect { get; set; }
- }
Step 4: We added the menu page and menu category. Now, we have masterpage and child page display.
- public class MasterDetails : MasterDetailPage
- {
- public MasterDetails()
- {
- var menuPage = new MenuPage
- {
- OnMenuSelect = categoryPage =>
- {
- Detail = new NavigationPage(categoryPage);
- IsPresented = false;
- }
- };
- Master = menuPage;
- Detail = new NavigationPage(new MainPage());
- MasterBehavior = MasterBehavior.Split;
- }
- }
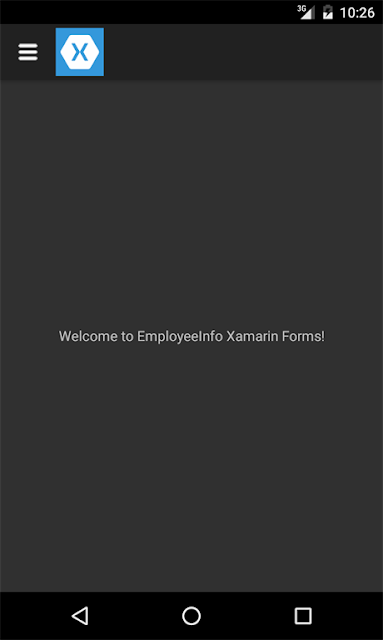
Step 5: When you login, our masterpage should load with menu bar. Open LoginPage on the click event, given below:
- private void Add_Clicked(object sender, EventArgs e)
- {
- if (_userName.Text == "a" && _password.Text == "a")
- {
- Application.Current.MainPage = new MasterDetails();
- }
- else if (string.IsNullOrEmpty(_userName.Text) || string.IsNullOrEmpty(_password.Text))
- {
- DisplayAlert("Error", "Username and Password are required", "Re-try");
- }
- else
- {
- DisplayAlert("Failed", "Invalid User", "Login Again");
- }
- }


Summary
We created a sample EmployeeInfo Application with the menu bar. In the coming articles, we will focus on the toolbar and enhance our menu bar.


No comments :
Post a Comment